Contrato inteligente de Hola, mundo para principiantes
Si es nuevo en el desarrollo de cadena de bloques y no sabe por dónde empezar, o si solo quiere entender cómo implementar e interactuar con contratos inteligentes, esta es su guía. Abordaremos cómo crear e implementar un contrato inteligente sencillo en la red de prueba Ropsten usando una billetera virtual (MetaMask(opens in a new tab)), Solidity(opens in a new tab), Hardhat(opens in a new tab) y Alchemy(opens in a new tab) (no se preocupe si aún no entiende lo que significa todo esto, lo explicaremos).
En la parte 2 de este tutorial veremos cómo interactuar con nuestro contrato inteligente una vez implementado y en la parte 3 trataremos cómo publicarlo en Etherscan.
Si tiene alguna pregunta, no dude en consultar Alchemy Discord(opens in a new tab)!
Paso 1: Conectarse a la red Ethereum
Hay muchas maneras de hacer solicitudes a la cadena Ethereum. Por simplicidad, usaremos una cuenta gratis en Alchemy, una plataforma de desarrolladores de cadenas de bloques y una API que nos permitirá comunicarnos con la cadena Ethereum sin tener que ejecutar nuestros propios nodos. La plataforma también tiene herramientas de desarrollo para el monitoreo y analíticas que nos darán ventaja en este tutorial para entender lo que está sucediendo en el desarrollo de nuestro contrato inteligente. Si aún no tiene cuenta en Alchemy, puede registrarse gratis aquí(opens in a new tab).
Paso 2: Crear su aplicación (y llave API)
Una vez que haya creado una cuenta de Alchemy, puede generar una clave de API creando una aplicación. Esto nos permitirá hacer peticiones a la red de pruebas de Ropsten. Si no está familiarizado con las redes de pruebas, revise la página.
- Navegue a la página «Crear App» en su tablero Alchemy pasando el cursor sobre «Apps» en la barra de navegación y haciendo clic en «Crear App».
- Designe a su aplicación «Hola, mundo», y escriba una breve descripción, seleccione «Staging» para el ambiente (usado para la contabilidad de tu aplicación), y escoja «Ropsten» para su red.
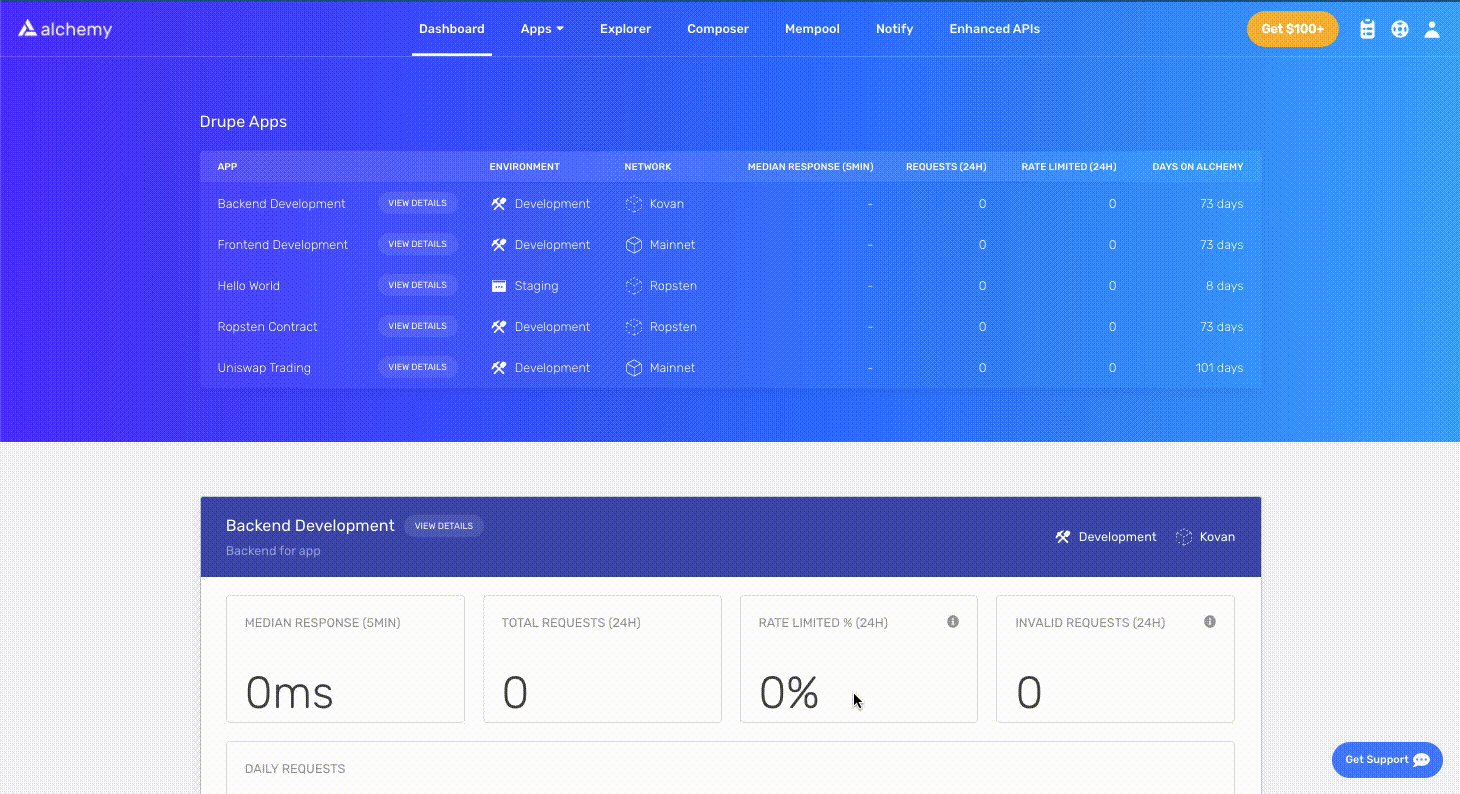
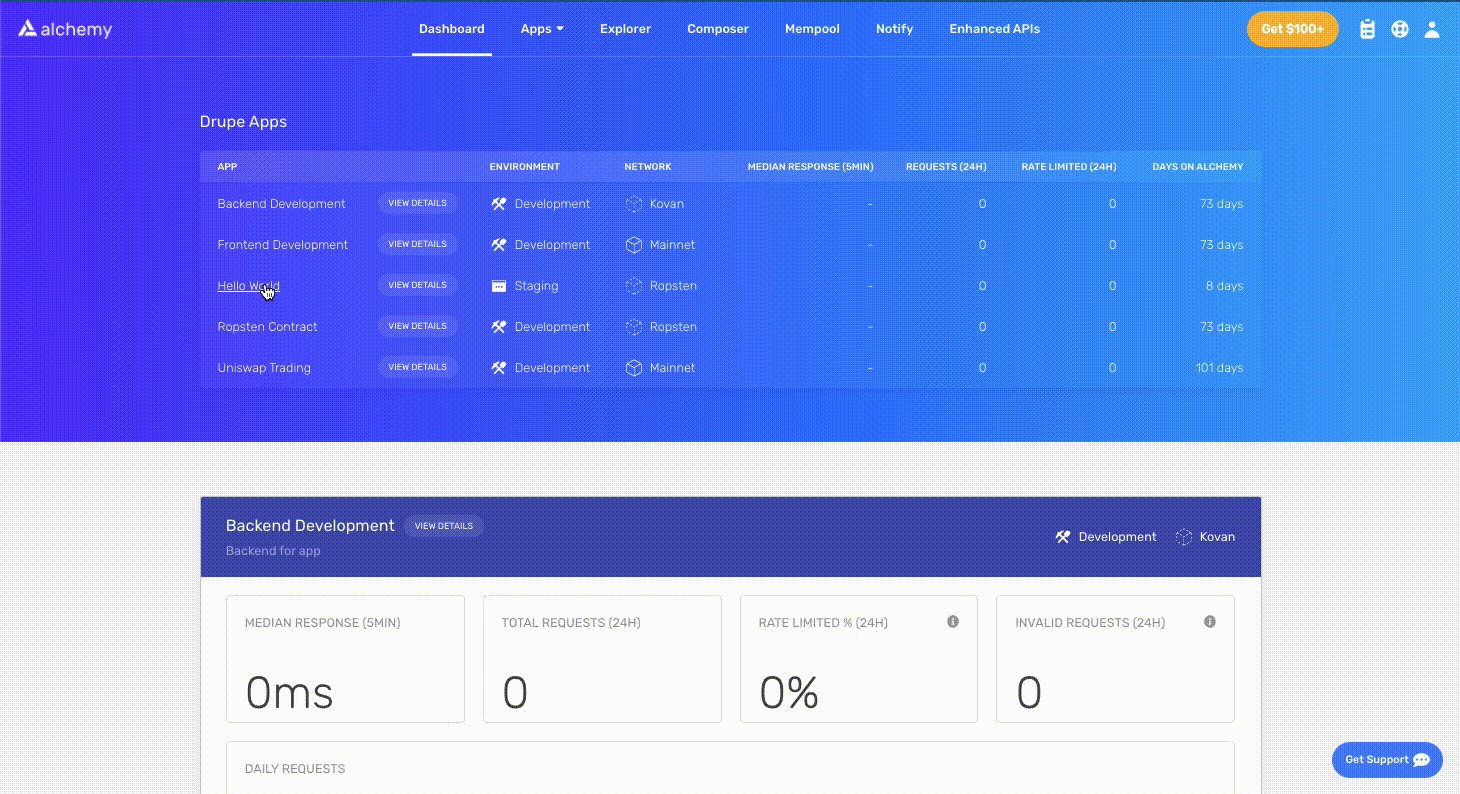
- ¡Haga clic en «Crear app» y ya está! Su aplicación debería aparecer en la siguiente tabla.
Paso 3: Crear una cuenta Ethereum (dirección)
Necesitamos tener una cuenta Ethereum para enviar y recibir transacciones. Para este tutorial, usaremos MetaMask, una cartera virtual en el navegador usada para manejar la dirección de su cuenta Ethereum. Más información en transacciones.
Puede descargar y crear una cuenta MetaMask gratis aquí(opens in a new tab). Cuando esté creando una cuenta, o ya tenga una, asegúrese de cambiar a la «Red de pruebas de Robsten» en la parte superior derecha ( para que no tratemos con dinero real).
Paso 4: Agregar ether de un Faucet
Para desarrollar nuestro contrato inteligente en la red de prueba, necesitaremos ETH de prueba. Para obtener sus ETH de prueba, puede ir a Ropsten faucet(opens in a new tab) e introducir la dirección de su cuenta de Ropsten, y hacer click en «Enviar Ropsten ETH». Puede llevar algo de tiempo recibir su ETH de prueba debido a la congestión de la red. ¡Deberían aparecer los ETH en su cuenta de MetaMask poco después!
Paso 5: Comprobar su balance
Para comprobar que nuestro balance este ahí, hagamos una solicitud de eth_getBalance(opens in a new tab)usando la herramienta de composición de Alchemy(opens in a new tab). Esto hará que aparezca la cantidad de ETH en nuestra billetera. Después de introducir la dirección de su cuenta de MetaMask y hacer click en «Enviar Solicitud», debería ver una respuesta como esta:
1{ "jsonrpc": "2.0", "id": 0, "result": "0x2B5E3AF16B1880000" }Copiar
NOTA:Este resultado es en wei no en ETH. Wei se usa como la denominación más pequeña de ether. La conversión de Wei a ETH es: 1 ETH = 1018wei. Entonces si queremos convertir 0x2B5E3AF16B1880000 a decimales obtenemos 5*10¹⁸, que es igual a 5 ETH.
¡Fiu! Nuestro dinero de prueba esta todo ahí
.
Paso 6: Iniciar nuestro proyecto
Primero, necesitaremos crear un a carpeta para nuestro proyecto. Vaya a su línea de comando y teclee:
1mkdir hello-world2cd hello-world
Ahora que estamos dentro de nuestra carpeta de proyecto, utulizaremos npm init a fin de inicializar el proyecto. Si no tiene instalado npm, siga estas instrucciones(opens in a new tab) (también necesitaremos Node.js así que ¡descárgueselo también!).
1npm init
Realmente no importa la respuesta que dé a las preguntas de instalación, aquí le mostramos cómo lo hicimos nosotros:
1package name: (hello-world)2version: (1.0.0)3description: hello world smart contract4entry point: (index.js)5test command:6git repository:7keywords:8author:9license: (ISC)10About to write to /Users/.../.../.../hello-world/package.json:1112{13 "name": "hello-world",14 "version": "1.0.0",15 "description": "hello world smart contract",16 "main": "index.js",17 "scripts": {18 "test": "echo \\"Error: no test specified\\" && exit 1"19 },20 "author": "",21 "license": "ISC"22}Mostrar todo
Aprueba el paquete.json y ¡estamos listos para comenzar!
Paso 7: Descargar Hardhat(opens in a new tab){#step-7}
Hardhat es un entorno de desarrollo para compilar, desplegar, probar y depurar su software Ethereum. Ayuda a los desarrolladores para construir contratos inteligentes y dApps localmente antes de desplegarlos en la cadena en vivo.
Dentro de nuestro proyecto hello-world ejecuta:
1npm install --save-dev hardhat
Revise esta página para obtener más información acerca de las intrucciones de instalación(opens in a new tab).
Paso 8: Crear un proyecto en Hardhat
Dentro de la carpeta de nuestro proyecto, ejecute:
1npx hardhat
Debería aparecer un mensaje de bienvenida y la opción de seleccionar lo que desee hacer. Seleccione «create an empty hardhat.config.js»:
1888 888 888 888 8882888 888 888 888 8883888 888 888 888 88848888888888 8888b. 888d888 .d88888 88888b. 8888b. 8888885888 888 "88b 888P" d88" 888 888 "88b "88b 8886888 888 .d888888 888 888 888 888 888 .d888888 8887888 888 888 888 888 Y88b 888 888 888 888 888 Y88b.8888 888 "Y888888 888 "Y88888 888 888 "Y888888 "Y888910👷 Welcome to Hardhat v2.0.11 👷?1112¿Qué es lo que quieres hacer? …13Create a sample project14❯ Create an empty hardhat.config.js15QuitMostrar todo
Esto generará un archivo hardhat.config.js por nosotros, que es donde especificaremos todos los ajustes para nuestro proyecto (en el paso 13).
Paso 9: Añadir carpetas de proyecto
Para mantener nuestro proyecto organizado, crearemos dos nuevas carpetas. Navegue al directorio raíz de su proyecto en su línea de comandos y escriba:
1mkdir contracts2mkdir scripts
contratos/es donde mantendremos nuestro archivo de código del contrato inteligente Hola, mundoscripts/es donde mantendremos los scripts para implementar e interactuar con nuestro contrato
Paso 10: Escribir nuestro contrato
Tal vez se esté preguntando, ¿¿cuándo diablos escribiremos el código?? Bueno, aquí estamos, en el paso 10.
Abra el proyecto Hola, mundo en su editor favorito (nosotros preferimos VSCode(opens in a new tab)). Los contratos inteligentes están escritos en un lenguaje llamado Solidity, que es el que usaremos para escribir nuestro contrato inteligente HelloWorld.sol
- Navegue hasta la carpeta «contratos» y cree un nuevo archivo llamado HelloWorld.sol
- A continuación, se muestra un ejemplo de un contrato inteligente Hola, mundo de Ethereum Foundation, que utilizaremos para este tutorial. Copie y pegue el siguiente contenido en sus archivos HelloWorld.sol y asegúrese de leer los comentarios para enterarse de qué es lo que hace este contrato:
1// Especifica la versión de Solidity, utilizando la versión semántica.2// Más información: https://solidity.readthedocs.io/en/v0.5.10/layout-of-source-files.html#pragmma3pragma solidity ^0.5.10;45// Define un contrato llamado `HelloWorld`.6// Un contrato es una colección de funciones y datos (su estado). Una vez desplegado, un contrato reside en una dirección específica en la blockchain de Ethereum. Más información: https://solidity.readthedocs.io/en/v0.5.10/structure-of-a-contract.html7contract HelloWorld {89 // Declara una variable de estado `message` del tipo `string`.10 // Las variables de estado son variables cuyos valores se almacenan permanentemente en el almacenamiento del contrato. La palabra clave `public` hace que las variables sean accesibles desde fuera de un contrato y crea una función que otros contratos o clientes pueden llamar para acceder al valor.11 string public message;1213 // Similar a muchos idiomas orientados a objetos basados en clases, un constructor es una función especial que sólo se ejecuta cuando se crea un contrato.14 // Los constructores se utilizan para inicializar los datos del contrato. Más información: https://solidity.readthedocs.io/es/v0.5.10/contracts.html#constructors15 constructor(string memory initMessage) public {1617 // Acepta un argumento de cadena `initMessage` y establece el valor en la variable de almacenamiento `message` del contrato).18 message = initMessage;19 }2021 // Una función pública que acepta un argumento de cadena y actualiza la variable de almacenamiento `message`.22 function update(string memory newMessage) public {23 message = newMessage;24 }25}Mostrar todoCopiar
Es un contrato inteligente muy sencillo que almacena un mensaje al momento de la creación y puede actualizarse con la función update.
Paso 11: Conectar MetaMask & Alchemy a su proyecto
Hemos creado una billetera de MetaMask, una cuenta de Alchemy y escrito nuestro contrato inteligente, ahora es momento de conectarlos entre sí.
Cada transacción enviada desde su billetera virtual requiere una firma utilizando su clave privada única. Para proporcionar este permiso a nuestro programa, podemos almacenar de manera segura nuestra clave privada (y clave Alchemy API) en un archivo de entorno.
Para saber más sobre el envío de transacciones, consulteeste tutorial sobre el envío de transacciones usando web3.
Primero, instale el paquete dotenv en su directorio de proyecto:
1npm install dotenv --save
Después, cree un archivo .env en el directorio raíz de nuestro proyecto, y añádale la llave inteligente de MetaMask y la API URL de HTTP Alchemy.
- Siga estas instrucciones(opens in a new tab) para exportar su llave privada
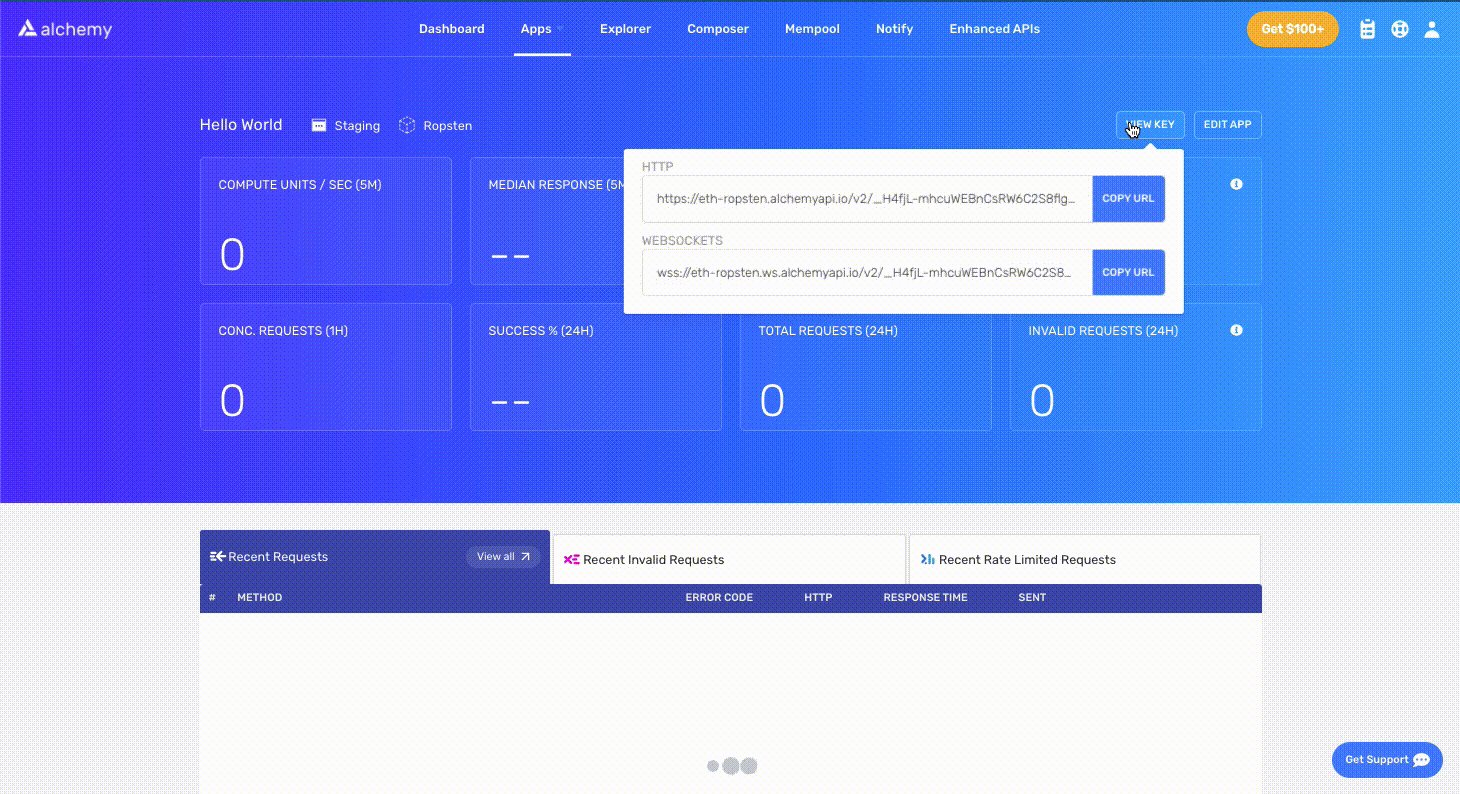
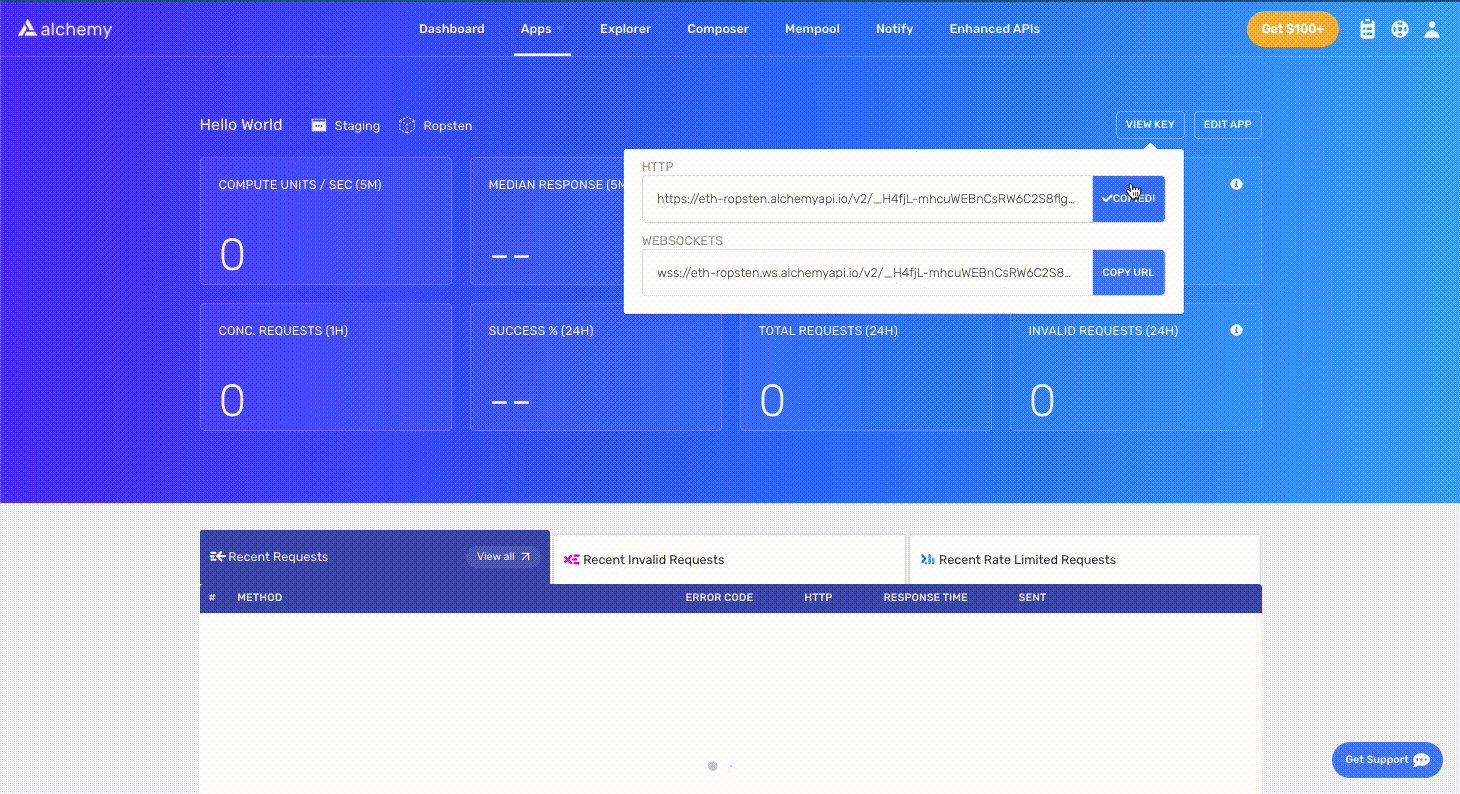
- Abajo se le indica cómo obtener la API URL de HTTP Alchemy
Copie la API URL Alchemy
Su .env debería verse así:
1API_URL = "https://eth-ropsten.alchemyapi.io/v2/your-api-key"2PRIVATE_KEY = "your-metamask-private-key"
Para conectarlos efectivamente a nuestro código, vincularemos estas variables en nuestro hardhat.config.js en el paso 13.
.env! Asegúrese de que nunca comparte ni expone su archivo .env con nadie, ya que ello conlleva revelar sus secretos. Si está haciendo un control de la versión, añada .env a un archivo gitignore(opens in a new tab).Paso 12: Instalar Ethers.js
Ethers.js es una biblioteca que facilita la interacción y la realización de solicitudes a Ethereum agrupando métodos JSON-RPC estándar con métodos más fáciles para el usuario.
Hardhat hace que integrar plugins(opens in a new tab) sea ultrafácil para herramientas adicionales y funcionalidades ampliadas. Aprovecharemos el plugin Ethers(opens in a new tab) para la implementación de contratos (Ethers.js(opens in a new tab) tiene algunos métodos de implementación de contratos ultralimpios).
En el directorio de su proyecto, teclee:
1npm install --save-dev @nomiclabs/hardhat-ethers "ethers@^5.0.0"
También necesitaremos ethers en nuestro hardhat.config.js en el próximo paso.
Paso 13: Actualizar hardhat.config.js
Hasta ahora hemos añadido varias dependencias y plugins, por lo que ahora necesitamos actualizar hardhat.config.js para que nuestro proyecto sepa de todas ellas.
Actualice su hardhat.config.js para que muestre el siguiente texto:
1require('dotenv').config();23require("@nomiclabs/hardhat-ethers");4const { API_URL, PRIVATE_KEY } = process.env;56/**7* @type import('hardhat/config').HardhatUserConfig8*/9module.exports = {10 solidity: "0.7.3",11 defaultNetwork: "ropsten",12 networks: {13 hardhat: {},14 ropsten: {15 url: API_URL,16 accounts: [`0x${PRIVATE_KEY}`]17 }18 },19}Mostrar todo
Paso 14: Compilar nuestro contrato
Para asegurarnos de que todo funciona correctamente hasta ahora, compilemos nuestro contrato. La función compile está incluida dentro de las funciones por defecto de hardhat.
Desde la linea de comandos, ejecute:
1npx hardhat compile
Puede que reciba una advertencia sobre SPDX license identifier not provided in source file , pero no se preocupe por eso. ¡Con suerte, todo lo demás habrá ido bien! Si no es así, siempre puede escribir un mensaje en Alchemy discord(opens in a new tab).
Paso 15: Escribir nuestro script de despliegue
Ahora que nuestro contrato está escrito y nuestro archivo de configuración está listo, es momento de escribir nuestro script de implementación del contrato.
Vaya a la carpeta scripts/ y cree un nuevo archivo llamado deploy.js, agregando los siguientes contenidos:
1async function main() {2 const HelloWorld = await ethers.getContractFactory("HelloWorld");34 // Start deployment, returning a promise that resolves to a contract object5 const hello_world = await HelloWorld.deploy("Hello World!");6 console.log("Contract deployed to address:", hello_world.address);}78main()9 .then(() => process.exit(0))10 .catch(error => {11 console.error(error);12 process.exit(1);13 });Mostrar todo
Hardhat hace un trabajo increíble al explicar lo que hace cada una de estas líneas de código en su tutorial de contratos(opens in a new tab), aquí hemos asumido sus explicaciones.
1const HelloWorld = await ethers.getContractFactory("HelloWorld");
Un ContractFactory en ethers.js es una abstracción utilizada para desplegar nuevos contratos inteligentes, por lo que aquí, HelloWorld es una fábrica de instancias de nuestro contrato Hola, mundo. Al usar el plugin hardhat-ethers, las instancias ContractFactory y Contract están conectadas por defecto al primer firmante.
1const hello_world = await HelloWorld.deploy();
Ejecutar deploy() en una ContractFactory iniciará el despliegue, y obtendrá un Promise que determina un Contract. Este es el objeto que tiene un método para cada una de nuestras funciones de contrato inteligente.
Paso 16: Desplegar nuestro contrato
¡Por fin estamos listos para desplegar nuestro contrato inteligente! Desde la linea de comandos, ejecute:
1npx hardhat run scripts/deploy.js --network ropsten
Debería mostrarse algo parecido a esto:
1Contract deployed to address: 0x6cd7d44516a20882cEa2DE9f205bF401c0d23570
Si vamos a la dirección Ropsten etherscan(opens in a new tab) y buscamos la dirección de nuestro contrato, podremos comprobar que se ha desplegado correctamente. El objeto de la transacción tendrá un aspecto parecido a esto:
La dirección From debe coincidir con su cuenta de MetaMask y la dirección de envío especificará «creación de contrato», pero al hacer click en la transacción veremos nuestra dirección en el campo To:
¡Enhorabuena! Acaba de desplegar un contrato inteligente en la cadena de Ethereum
Para entender lo que está pasando internamente, vayamos a la pestaña de Explorer en nuestro panel Alchemy(opens in a new tab). Si tiene varias aplicaciones de Alchemy, asegúrese de filtrar por aplicación y seleccionar «Hola, mundo». 
Aquí verá un puñado de ejecuciones JSON-RPC que Hardhat/Ethers hizo internamente por nosotros cuando ejecutamos a la función .deploy(). Dos solicitudes importantes a tener en cuenta aquí son eth_sendRawTransaction(opens in a new tab), que es la solicitud de escribir nuestro contrato en la cadena Ropsten, y eth_getTransactionByHash(opens in a new tab) que es una solicitud para leer información sobre nuestra transacción a partir de un hash (un patrón típico cuando realizamos transacciones). Para saber más sobre el envío de transacciones, consulte el siguiente tutorial Enviar transacciones usando Web3
Aquí acaba la parte 1 de este tutorial, en la parte 2, Interacción con nuestro contrato inteligente(opens in a new tab), actualizaremos nuestro mensaje inicial, y en la parte 3 Publicación de nuestro contrato inteligente en Etherscan(opens in a new tab), veremos como publicar para que todo el mundo sepa cómo interactuar con él.
¿Quiere saber más sobre Alchemy? Eche un vistazo a nuestra página web(opens in a new tab). ¿No quiere perderse ninguna actualización? Suscríbase aquí(opens in a new tab) a nuestro boletín de noticias. Asegúrese de seguir también nuestro Twitter(opens in a new tab) y unirse a nuestro Discord(opens in a new tab).
Última edición: @, 17 de enero de 2024